Visible Work
Project overview
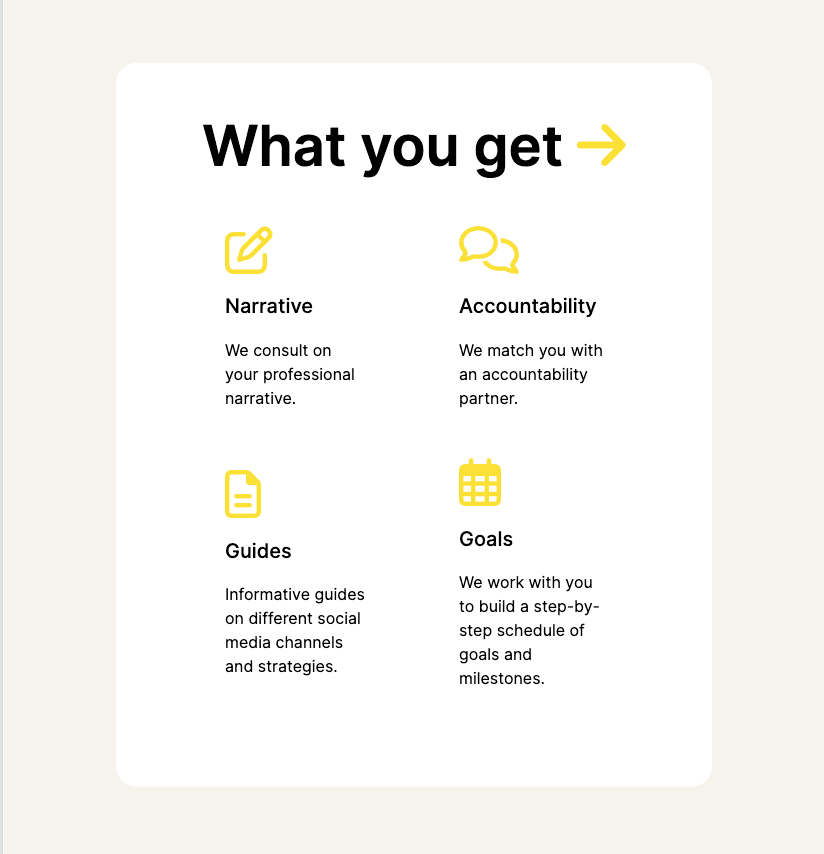
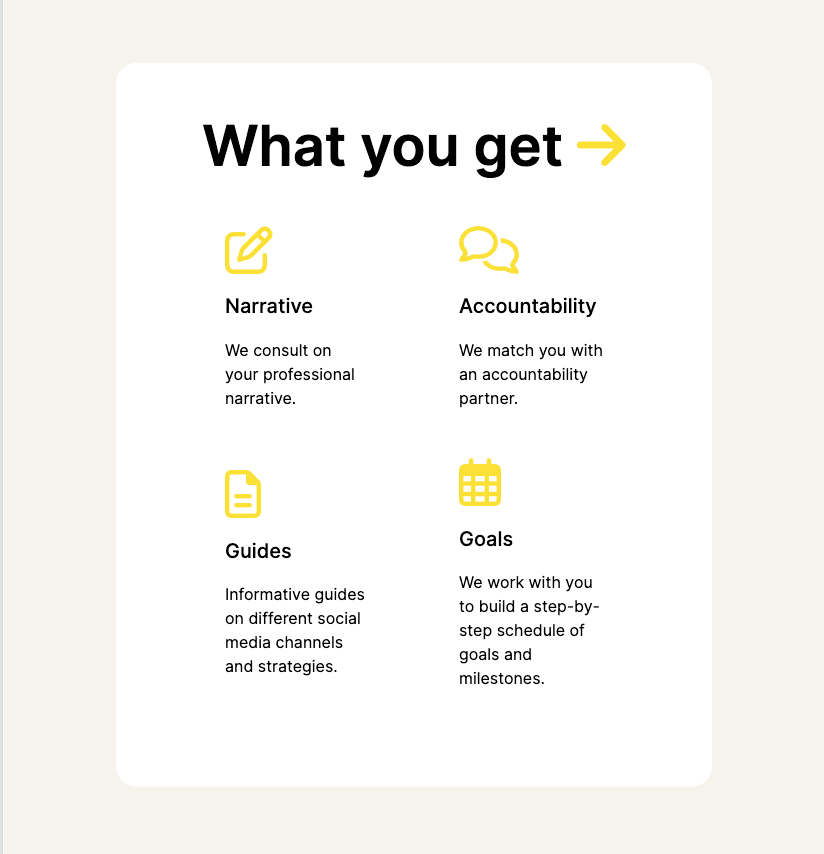
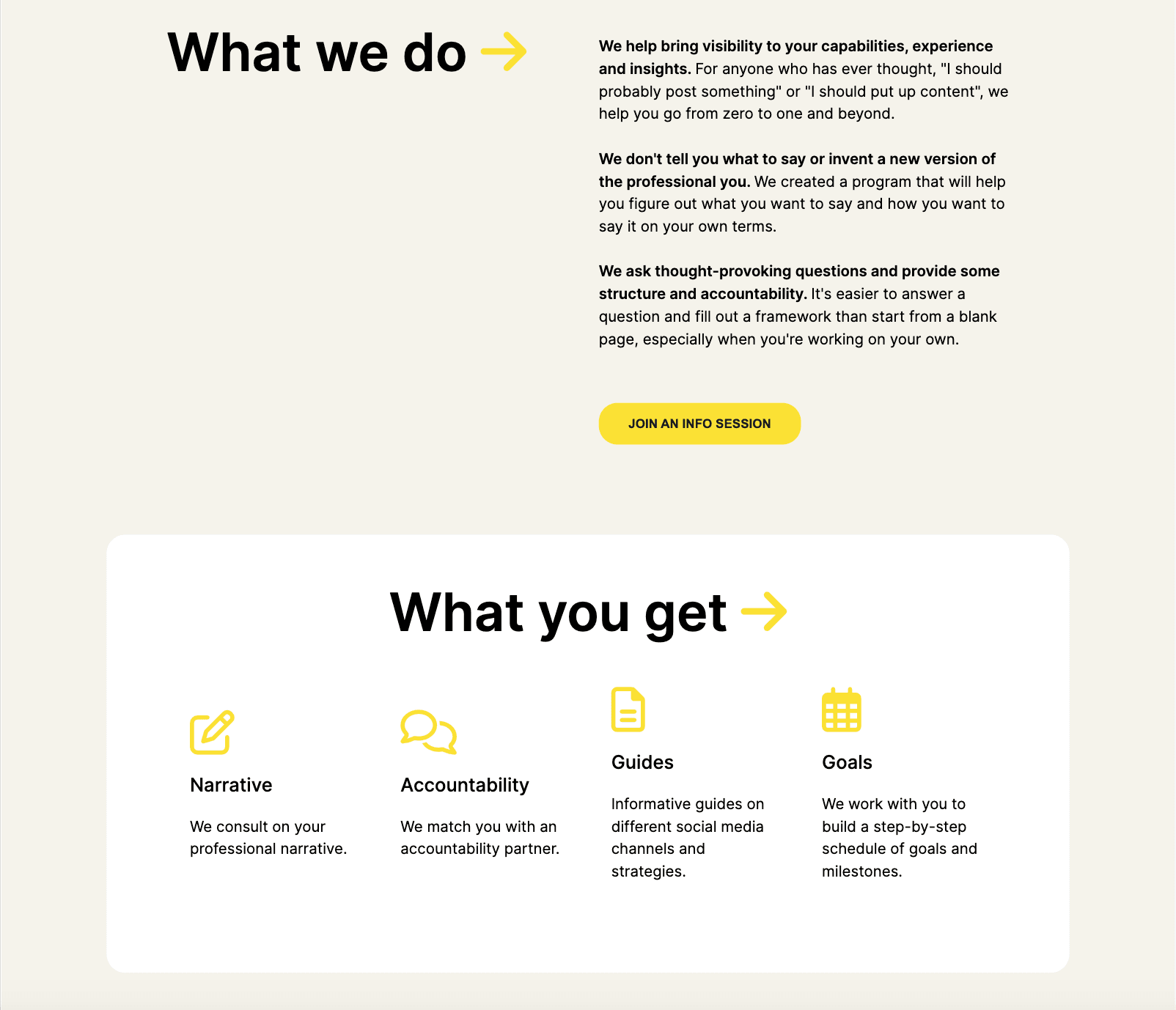
Visible Work is website built with JavaScript showcasing a personal branding service. I built it to showcase the service and highlight its most compelling features to potential clients. I included a text animation to highlight the company's value proposition as well as a Calendly pop-up for ease of booking.
The website includes:
- A typing animation
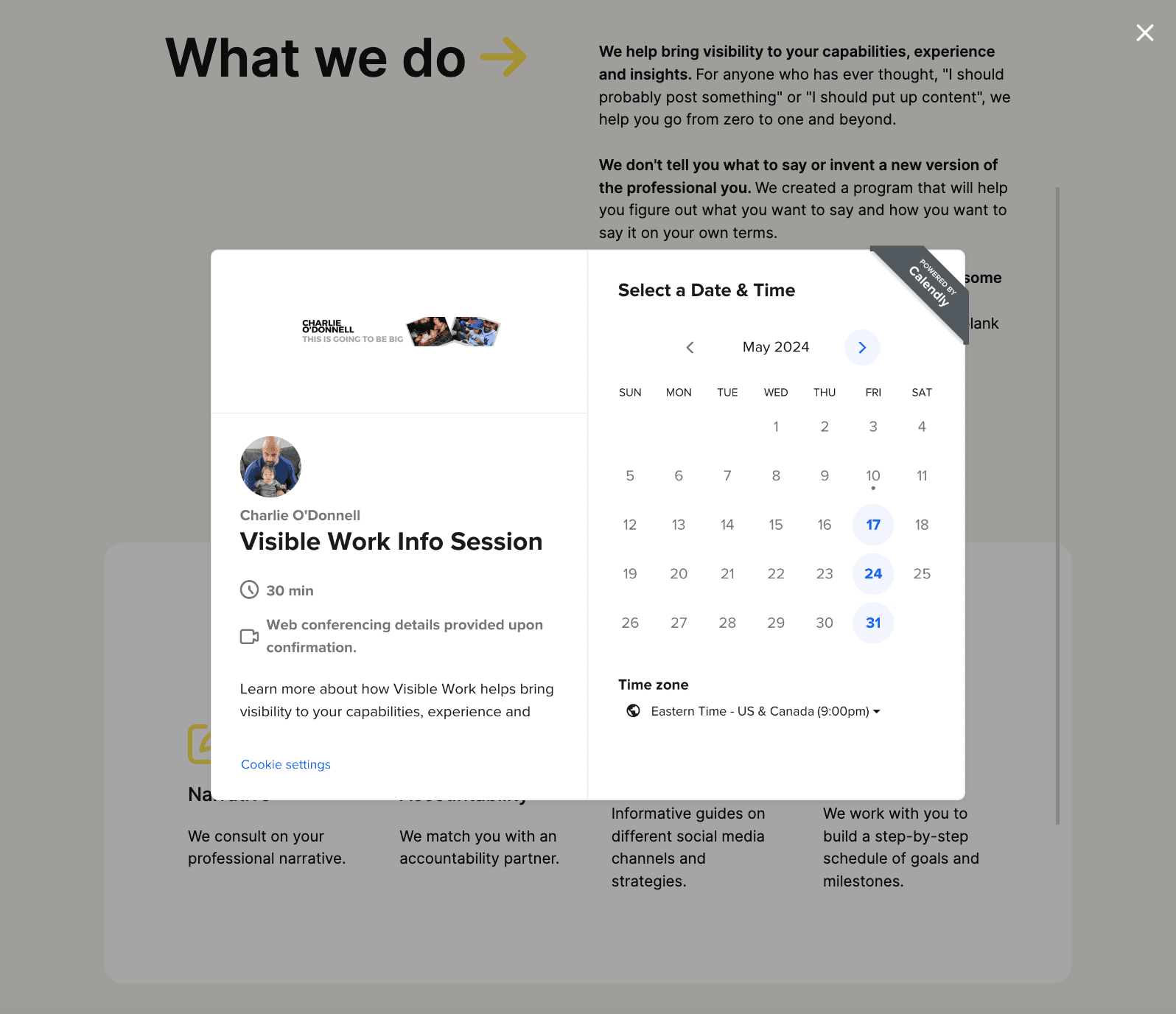
- Calendly booking pop-ups
- Responsive styling with grid and flexbox
Tech stack
- JavaScript/
- CSS/
- Calendly API


Approach
Responsive styling: This was my first time creating a website for public use so I wanted to make sure it was responsive for a wide range of devices. I started with media queries and flexbox, and discovered for layouts that require more control as the window size changes, a grid is often effective.
Animation: I knew we wanted something eye catching as soon as a prospective client landed on the homepage so a text animation seemed like the perfect fit. I discovered a technique using just CSS that gradually revealed the word, but I knew this wouldn't be as responsive so I figured out how to create a typing animation using JavaScript.
Ease of booking: I wanted users to be able to book a session without being redirected to so I used the Calendly API to make a pop up when I user clicked a button to book a session.
Accessibility: I explored accessibility best practices for the first time on this project. To do this I used Lighthouse, WAVE, and VoiceOver. Through this process I discovered that my images weren't labelled descriptively enough and that it was an issue to skip header numbers.





Learnings
Hosting: I hosted and published a site with Vercel for the first time and set up the DNS.
Iterating: I learned how the design process takes iteration to make sure the design serves the content. As we updated the content, the design needed updating too.
Accessibility: Analyzing the accessibility really gave me a new perspective on how different people experience websites. I thought I was cognizant of accessibility while (adding alt text, using high contract colors), but was surprised to find a lot of room for improvement when running it through accessibility tools. In particular, using VoiceOver, I realized how crucial it is that headers are labelled properly and not skipped.
